React Native Open Street Map – If you are looking for a simple-enough example to get into both subjects with a real-world application, [geomatics]’ flight tracker uses cartopy to create a map using Open Street Map data . Once Facebook made React Native open source, there were many debates This mostly includes all packages such as React Native Navigation, Google Maps, etc. Moreover, it may so happen that .
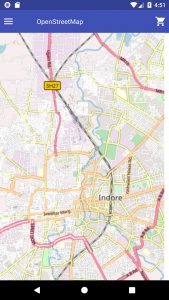
React Native Open Street Map
Source : stackoverflow.com
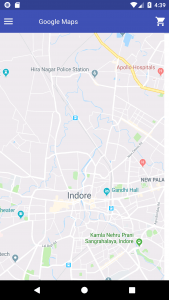
Switching between Google Maps and OpenStreetMap in React Native
Source : www.igismap.com
openstreetmap React Native Maps UrlTile Stack Overflow
Source : stackoverflow.com
Using openstreetmap tiles but still getting google labels and logo
Source : github.com
Switching between Google Maps and OpenStreetMap in React Native
Source : www.igismap.com
GitHub fqborges/react native maps osmdroid: React Native Mapview
Source : github.com
Switching between Google Maps and OpenStreetMap in React Native
Source : www.igismap.com
How to create OSM based Map with React | Geoapify
Source : www.geoapify.com
GitHub fqborges/react native maps osmdroid: React Native Mapview
Source : github.com
GitHub enieber/react native open street map: open street map to
Source : github.com
React Native Open Street Map OpenStreetMap integration in React Native Stack Overflow: So, it appears easy to get street view on Google Maps to have a better sense of your destination and its surrounding area. Open Google Maps on your computer and look or search for a place. . Norwalk Public Schools has three active construction projects across its 24 schools: at Cranbury Elementary School, South Norwalk School and Norwalk High School. Cranbury Elementary School opened this .